How to switch from HTTP to HTTPS?
In September 2016, Google announced that its Google Chrome browser would force the web to become more secure by displaying the mention “Not secure” on any page that would collect sensitive information and this, from version 56 (January 2017). The intent was a worthy one, but Google eventually backed off when it realized that the timeframe given was too short to give web professionals a realistic timeframe to adjust.
As of October 2017
Google had finally decided to postpone everything to version 62, scheduled for October 2017. On October 27, 2017, the Chrome team officially announced that version 62 was entering into stable mode and that the rollout had begun. If your website hasn’t switched from HTTP to HTTPS yet, you need to look at it right now. Otherwise, your visitors may consider your site to be a non-secure one.
Why switch to HTTPS?
There are several reasons to switch your site from HTTP to HTTPS. The first reason is security. By using an SSL certificate on your website, the data exchanged between your web server and your visitors will be encrypted. It will not be possible to intercept information such as passwords and other sensitive data.
Your website is a target…
We’re all in hackers’ crosshairs. Get your free analysis of your current situation in less than 5 minutes.
Also, the way your visitors perceive your website is another good reason to take action. Would you shop on a website that displays a “Not secure” notice? Would you feel safe using it? Your visitors wonder the same thing about your website.
And last but not least, you can do it to improve your SEO performance. If Google is encouraging you to switch from HTTP to HTTPS via its web browser, don’t you think this will have an impact on SEO? Asking the question…
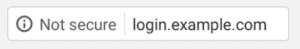
And if these reasons weren’t enough, you should know that the warning seen by your visitors will change from…

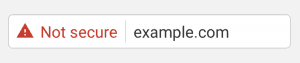
… to something much more intense and less pleasing for your reputation towards your visitors:

How do I switch from HTTP to HTTPS?
Making the transition to HTTPS is easy, you need to get an SSL certificate and convert all references made to the various resources of a web page from HTTP to HTTPS. If all references to images, CSS files, JavaScript files and other media are made via HTTPS and the webpage also uses the HTTPS protocol, the page will be considered secure.
Here are the steps you need to take to switch from HTTP to HTTPS:
- Backup your website;
- Get yourself an SSL certificate (consider Let’s Encrypt… it’s free!);
- Install it on your website and disable the HTTP protocol by redirecting it to HTTPS;
- Modify references to resources directly in the database (not via a plugin);
- Make sure that all the pages are displayed correctly.
The procedure is fairly simple for an expert, but may soon become a challenge for the uninitiated. For this reason we will not go into further detail on the procedure. That is not the kind of thing we would recommend you to do by yourself.
Need help switching from HTTP to HTTPS? Visit our page HTTPS conversion for WordPress to get help from an expert.
Don’t risk losing your brand’s reputation, act now!