Comment obtenir un PageSpeed de 100?
Dans le cadre de la refonte de notre site web, nous nous sommes donné le défi d’obtenir une note de 100 dans l’outil PageSpeed de Google. Étant des experts du web, notre site web se doit d’être techniquement à la hauteur de nos compétences tout en suivant les meilleures pratiques du web.
Le PageSpeed est une note sur 100 où plusieurs aspects sont évalués afin de vous aider à déterminer si votre site web suit les bonnes pratiques. Chaque critère non respecté vous pénalise selon l’importance donnée à ce critère.
Avant de poursuivre votre lecture, il est bon de se demander : est-ce souhaitable de viser un PageSpeed de 100 ?
Votre site est une cible…
Nous sommes tous dans la mire des pirates. Obtenez une analyse gratuite de votre situation en moins de 5 minutes.

Comment réussir à obtenir un PageSpeed de 100 ?
Pendant la refonte de notre propre site WordPress, nous avons beaucoup appris sur le processus de l’atteinte de la note parfaite. Si vous souhaitez y arriver vous aussi, vous devrez vous armer de patience et suivre les points suivants.
1) L’optimisation doit se faire lors de la création
Cela peut paraître étrange, mais il est beaucoup plus efficace de créer le site de manière optimale plutôt que d’optimiser un site déjà créé. Si votre site existe déjà, il se pourrait que ce soit tout simplement impossible d’obtenir la note de 100 à cause des choix techniques faits dans le passé.
Par exemple, il se peut que vous ayez choisi un outil qui soit essentiel à votre site et qui ne puisse être remplacé. Si c’est le cas, trouver un outil équivalent et faire le remplacement pourrait exiger de nombreuses heures de travail. Le retour sur investissement pourrait être nul (voire même négatif).
2) Il faut connaître les règles
Qu’est-ce qui fait qu’un site WordPress est lent ? Qu’est-ce qui améliore sa performance ?
Ces deux questions sont simples. Par contre, y répondre l’est beaucoup moins!
Vous devrez potentiellement consacrer de nombreuses heures à comprendre comment l’information est échangée sur le web afin que chacune de vos décisions soit bonne.
Heureusement, vous trouverez sur le web et sur Google toute l’information dont vous aurez besoin pour saisir les subtilités liées à la performance.
Ceci étant dit, sachez que le sujet évolue au quotidien et ce qui est vrai aujourd’hui pourrait ne plus l’être demain.
Par exemple, le passage à HTTP2 a invalidé des règles comme la concaténation de fichiers, une règle de base du protocole HTTP1. Si vous ne le saviez pas, le protocole HTTP3 est sur le point de devenir la norme.
Une question importante : comprenez-vous comment fonctionne le caching ?
Le caching au niveau du navigateur.
Le caching au niveau du serveur web.
Le caching au niveau de la page générée.
Le caching au niveau des objets de WordPress.
Le caching au niveau de la base de données.
À quoi servent ces divers niveaux de caching et, surtout, quand les utiliser ?
3) Le contenu et le contenant doivent être optimisés
Contenu
Trop de gens font l’erreur de soumettre du contenu non optimisé en pensant que les outils disponibles pourront faire le travail d’optimisation à leur place. C’est faux! L’exemple le plus simple à expliquer : les images. Vos images doivent être éditées de manière à ce que leurs tailles correspondent à la taille d’affichage sur votre site.
Par exemple, si l’image est affichée en 500×250 pixels, vous devriez téléverser votre image à cette taille précisément. Et avant de la déposer dans votre compte d’hébergement, elle devrait avoir été optimisée pour réduire son poids avec un optimisateur comme ShortPixel, par exemple. L’optimisation doit tenir compte du type de l’image (GIF, PNG, JPG) et de la qualité requise (une image de premier plan doit être de meilleure qualité qu’un arrière-plan).
Le scénario le plus typique : l’utilisateur prend une image de 4000×4000 pixels en PNG ayant un poids de 5 Mo, la soumet au site et utilise une extension d’optimisation en pensant que le tour est joué. Or, l’image est affichée en 500×500 pixels donc sa taille est 8 fois trop volumineuse et, comme c’est une photo, le format PNG est plus gourmand que le JPG dans le cas présent.
Au final, l’optimisation vous retournera une image en PNG de 4000×4000 pixels pesant 2 Mo. Oui, vous aurez sauvé 3 Mo. Mais en optimisant l’image à la source avec une taille de 500×500 et en utilisant le format JPG, vous auriez obtenu une image de 80 Ko. Imaginez maintenant si vous avez 5 images de la sorte sur votre page!
Contenant
Dans le cas d’un site WordPress, le contenant signifie le choix de votre thème et de vos extensions. Le choix se doit d’être judicieux et vous devrez en mesurer les impacts.
Pour ce qui est du thème, vous devriez éviter (si possible) l’utilisation d’un constructeur de pages autre que Gutenberg, l’outil par défaut de WordPress. Les autres options sont plus lourdes et il sera très difficile d’atteindre la note de 100.
Dans le cas des extensions, chacune doit être essentielle et alourdir le site au minimum. Durant notre refonte, nous avons choisi d’utiliser WPML pour créer un site WordPress bilingue. Nous savons précisément que son utilisation a ajouté 40% au temps de génération d’une page.
Connaissez-vous l’impact des outils sur votre site ?
Est-ce que chacun des fichiers JS, CSS ou média de votre site est nécessaire ? Si ce n’est pas nécessaire, désactivez son utilisation. Il s’agit d’un travail de moine pour y arriver.
4) La mesure de réussite doit être constante
Pendant toute la conception de notre site, nous avons mesuré les impacts de chacun de nos ajouts. Mais comment mesurer le tout ?
Tout d’abord, l’excellent outil Query Monitor était installé et activé sur le site. Cela permet de mesurer le temps de génération d’une page, la mémoire utilisée, le nombre de requêtes SQL faites à la base de données ainsi que le temps des accès à la base de données.
À cela nous avons ajouté l’extension QM Logger, une extension maison qui permet d’historiser les résultats dans un fichier de log afin de mesurer le tout en permanence. Puis, après quelques jours, les résultats ont pu être analysés.
Nous avons renoncé à quelques extensions, notamment dans notre blogue pour partager nos articles. Puis, nous avons optimisé notre code afin de réduire l’utilisation des ressources du serveur.
5) L’évaluation se fait sur chacune des pages
Le processus décrit dans les étapes précédentes a été repris sur chacune des pages du site! Oui, vous avez bien lu! Le PageSpeed n’est pas uniquement une mesure qui doit être appliquée sur la page d’accueil.
Quelles technologies avez-vous utilisées ?
Tout d’abord, nous avons choisi de créer un site en utilisant Gutenberg. Notre thème devait donc maximiser l’éditeur de WordPress. Nous avons choisi le thème Kadence Theme Pro et l’extension Kadence Blocks Pro. Avec ces deux outils, nous avons pu probablement créer 85% du site.
Évidemment, chaque image a été choisie avec soin, coupée à la bonne taille, dans le bon format et optimisée, avec ShortPixel, AVANT d’être envoyée sur le site. La très grande majorité des images est en format WebP qui est moins volumineux que les traditionnels PNG, JPG et GIF.
Notre site utilise WP Rocket, la meilleure extension de caching sur le marché. Quand une page est mise en cache par WP Rocket, le serveur web utilisant NGINX la sert via notre configuration personnalisée Rocket-Nginx. Cette configuration accélère la livraison du contenu et permet la mise en cache des fichiers statiques (CSS, JS, …) dans la cache de votre navigateur.
Afin de réduire la latence et l’utilisation des ressources de notre serveur, nous utilisons Cloudflare pour la gestion de nos DNS et avons activé plusieurs optimisations de caching.
Vous n’avez pas une note de 100!
Vous avez lancé un scan de notre site et vous n’avez pas obtenu la note de 100 ? C’est probablement normal.
Sachez que la note que vous obtenez pour une page web peut varier grandement selon la méthode d’utilisation de Lighthouse. Si vous utilisez l’outil web de Google, il est possible que la note varie de plus de 20 points d’une validation à l’autre.
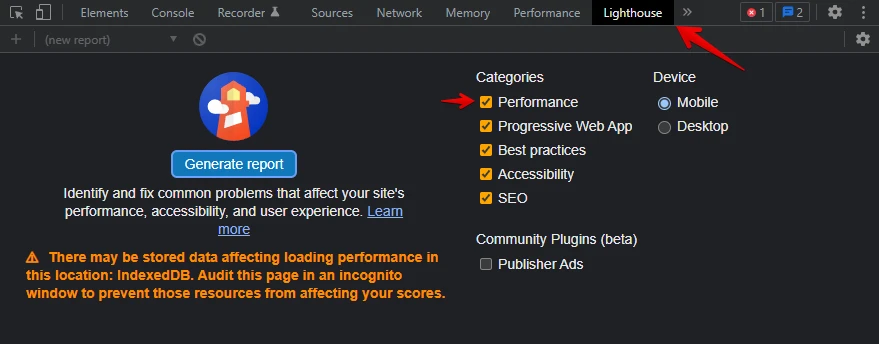
Pour plus de stabilité, nous utilisons la version intégrée dans Chrome via un clique de droite et en choisissant « Inspecter », puis dans l’onglet « Lighthouse » en s’assurant que « Performance » est sélectionné :

Pour obtenir une lecture fiable, il faut généralement faire plusieurs rapports et considérer la moyenne obtenue (en éliminant les extrêmes selon les variations obtenues).
Conclusion
Vous aviez été prévenu que ce n’était pas simple d’y arriver. Les connaissances requises afin de mettre en place toutes les meilleures pratiques demandent beaucoup de temps. De plus, ce ne sont pas toutes les meilleures pratiques qui s’appliqueront à votre situation alors il faut être en mesure de ne pas s’investir si ça n’en vaut pas la peine.
Notre équipe peut vous aider à y voir plus clair et vous aiguiller pour améliorer la vitesse de votre site WordPress. Vous n’avez qu’à demander!