5 astuces pour augmenter la vitesse de votre site WordPress!
Il y a certaines situations dans la vie où on n’a pas le choix d’attendre. C’est le cas lorsque Hydro doit passer chez toi brancher le courant ou lorsque tu attends en ligne pour parler à la secrétaire de ton médecin pendant que le petit fait 40 de fièvre (been there, done that).
Par contre, il y a des contextes où on ne veut tout simplement pas attendre. Et c’est le cas pour les visiteurs de ton site web.
Est-ce que mon site est lent?
D’abord et avant tout, il faut vérifier si ton site est lent. Plusieurs facteurs externes et internes peuvent influencer la vitesse d’un site web.
Votre site est une cible…
Nous sommes tous dans la mire des pirates. Obtenez une analyse gratuite de votre situation en moins de 5 minutes.
Facteurs externes influençant la vitesse
- La débit de la connexion Internet
- Le type d’appareil utilisé (ex: vieux portable avec disque dur saturé)
- Le nombre d’appareils connectés sur un même réseau
- Le type de connexion (sans-fil ou 3G – 4G – LTE)
- La région où tu es situé
- Et plus encore!
Facteurs internes influençant la vitesse
- Le serveur d’hébergement
- Le thème utilisé
- Les plugins (types et quantité)
- La qualité du code (souvent en lien avec le thème et les extensions)
- Le nombre et le poids des images
- Le nombre de redirections
- Et la liste peut être longue
C’est pourquoi il est judicieux d’effectuer un test diagnostique avant de poser des actions sur ton site de façon à avoir l’heure juste.
Je te propose deux outils pour découvrir la vitesse de ton site et obtenir des recommandations concernant les actions à poser pour augmenter sa performance.
Des outils pour mesurer la vitesse de mon site
GTmetrix
GTmetrix est un outil facile d’utilisation et très complet qui offre des recommandations sur la façon d’optimiser ton site. J’apprécie particulièrement la façon dont l’information est présentée. On sait au premier coup d’œil ce qu’il faut prioriser.
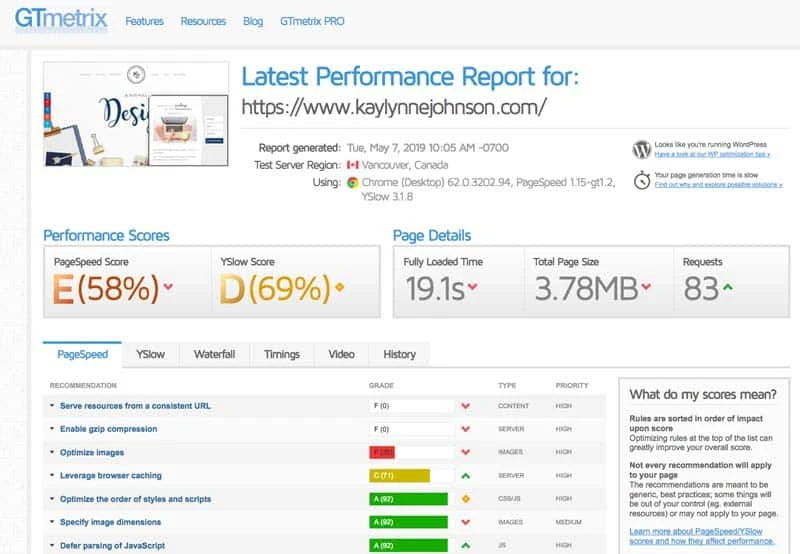
Par exemple, si j’analyse mon site je peux voir que les trois éléments à prioriser pour augmenter la vitesse de mon site sont :
- Afficher mes ressources à partir de la même URL pour les mêmes contenus
- Activer la compression Gzip
- Optimiser mes images
Je peux également constater que ma mise en cache n’est pas super efficace.
Enfin, l’analyse m’indique que mon site:
- Échoue le test de rapidité avec un score de 58%
- Échoue le test Yslow avec un score 69%
- Prend 20 secondes à télécharger (OMG!)
- A un poids de 3.78 Mo (c’est pas bon)
Bref, mon site a besoin d’être amélioré!
Google PageSpeed Insights
Google PageSpeed Insights fonctionne à peu près de la même façon que GTmetrix, mais te permet également d’analyser la performance de ton site sur CELLULAIRE (bienvenue en 2019)!
Donc, si on analyse mon site web sur mobile avec cet outil, j’ai un résultat de 11 ce qui est EXTRÊMEMENT MAUVAIS si on considère qu’un résultat en deçà de 49 est considéré lent.
Toutefois, j’obtiens 53 sur ordinateur, ce qui est dans la moyenne inférieure.
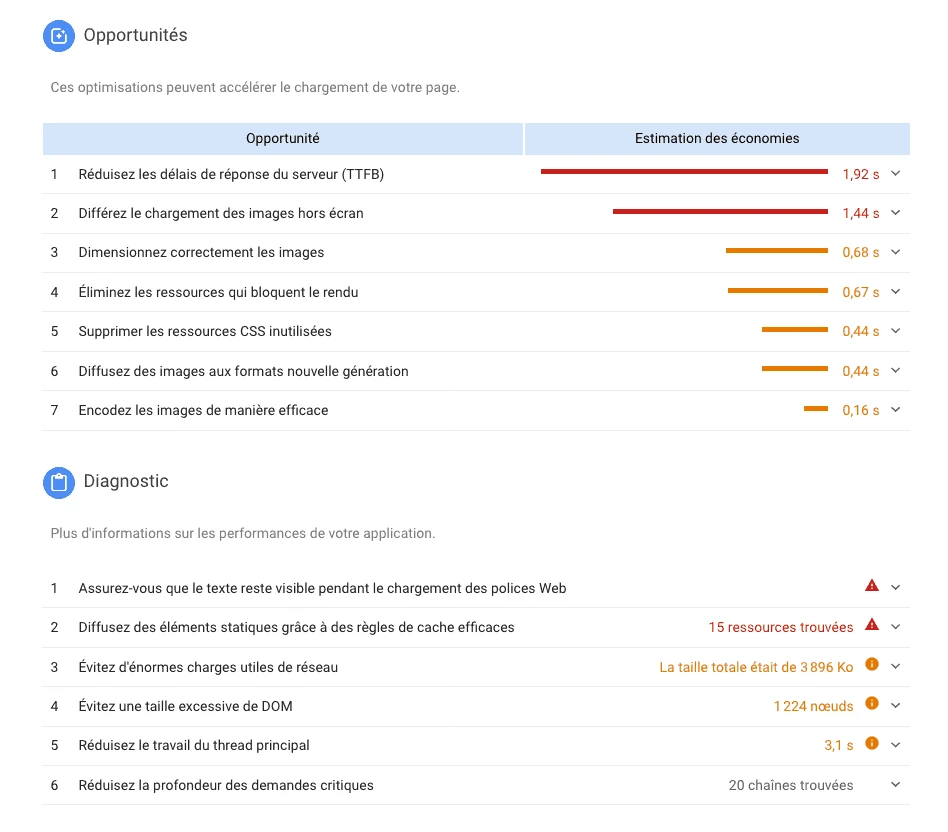
De son côté, Google PageSpeed me recommande prioritairement de:
- Différer le temps de chargement de mes images hors-écran (lazy load)
- D’afficher le texte dans une police par défaut le temps que mon CSS se charge (plutôt que d’afficher une page blanche)
- D’exploiter la mise en cache
- Éliminer les ressources qui bloquent le rendu (render-blocking)
- Réduire le temps consacré à l’analyse, la compilation et l’exécution de JavaScript sur mobile
Contrairement à GTmetrix, PageSpeed ne catégorise pas ses recommandations par ordre de priorité et va un petit peu plus en profondeur dans les résultats et les actions à entreprendre.
Il est plus complexe à interpréter, mais offre des pistes plus complètes.
Et il affiche nos bons coups aussi, ce qui est ben l’fun!
Enfin, j’ai envie de te présenter un troisième et dernier outil. Ce n’est pas un outil d’analyse de vitesse en tant que tel, mais je crois qu’il peut être pertinent de l’utiliser pour avoir une vue d’ensemble des points pouvant être améliorés sur ton site.
Évaluation de site web de la BDC
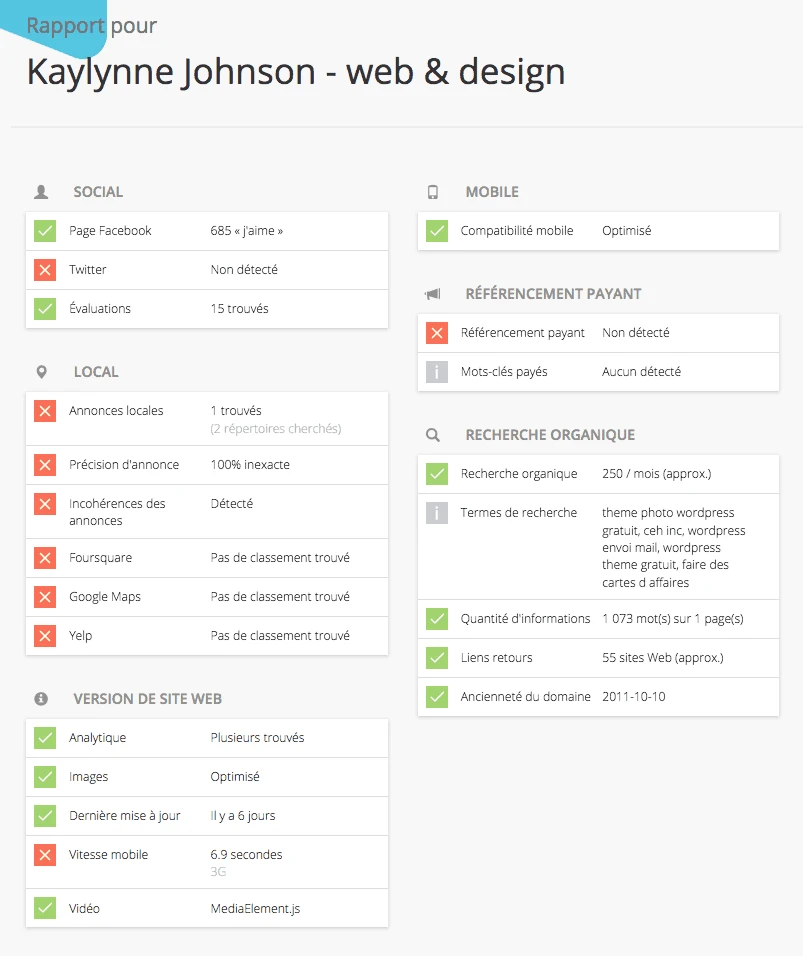
La banque de développement du Canada (BDC) a mis sur pied un outil d’évaluation de site web gratuit qui effectue des recommandations en lien avec la performance, l’accessibilité et l’expérience utilisateur.
J’obtiens alors un score de 72 (sur 100). Quand je me penche sur mes résultats, je peux voir que j’ai obtenu des pénalités parce que je n’ai pas lié mon site à mon compte Twitter et que je n’utilise pas de référencement payant.
Évidemment, cet outil est à prendre avec un TRÈS GROS GRAIN DE SEL puisque ce sont des recommandations très générales. Toutefois, ça peut être intéressant de jeter un coup d’oeil à son rapport détaillé par courriel pour savoir comment améliorer son site davantage pour ses utilisateurs, mis à part la vitesse.
ATTENTION!
Peu importe l’outil que tu utilises pour analyser la performance de ton site web, tu dois faire preuve de jugement critique.
Par exemple, il y a certaines manipulations qui peuvent augmenter ton score de vitesse d’une part, mais nuire au chargement d’autres ressources, ce qui annule tes efforts d’optimisation. Il ne faut donc pas te jeter à corps perdu dans l’optimisation de ton site.
L’idéal est de s’entourer de professionnels pour tout ce qui touche au code et la mise en cache.
Par contre, il y a plusieurs petites actions simples et SANS RISQUE que tu peux mettre en place toi-même pour avoir des résultats immédiats.
Comment améliorer la vitesse de mon site?
Supprime les thèmes inutiles
Au fil du temps, c’est bien possible que tu aies accumulé plusieurs thèmes sur ton site, pour différentes raisons. Par exemple:
- Tu as changé de thème
- Tu en a essayé quelques-uns avant de choisir celui qui te convenait
- Des thèmes se sont installés automatiquement quand tu es passée par un script d’installation automatique pour installer ton WordPress
L’idéal, c’est de conserver au moins un thème par défaut de WordPress. Les thèmes par défaut portent le nom de l’année où ils ont été créés: TwentySeventeen, TwentySixteen, etc. Parfois, on peut avoir besoin de revenir à un thème par défaut de WordPress lors d’un processus de débogage d’un site, question de de voir si le problème provient de notre thème ou non.
Évidemment, tu conserves ton thème principal (et ton thème parent, si tu as un child-theme).
Tu peux ensuite supprimer les autres par FTP ou le File Manager de ton cPanel. Si ça dépasse ton degré d’aisance technique, tu peux les conserver, c’est pas dramatique. Mais tu dois t’assurer qu’ils sont toujours à jour.
Supprime les extensions inutiles
Non, mais pour vrai. Ça sert à rien d’avoir une extension qui te permet de réordonner tes onglets du tableau de bord, ou d’avoir 3 plugins pour le partage sur les réseaux sociaux.
Quand il en vient aux plugins, le mot d’ordre c’est LESS IS MORE!
Les extensions ajoutent des fonctionnalités à notre site WordPress. Par contre, plus on en installe, plus la vitesse de chargement de notre site diminue.
En d’autres mots: plus tu as de plugins, plus ton site est lent.
C’est pourquoi tu dois t’assurer de supprimer les plugins dont tu ne te sers plus et prendre le temps de vérifier si tu as plusieurs plugins qui font la même chose.
Je m’explique. Si tu as installé un plugin pour avoir une Facebook like box (une boite Facebook qui permet aux gens d’aimer ta page et de voir qui de leurs amis aiment ta page également) mais que tu as déjà installé Jetpack qui possède AUSSI une fonctionnalité de Facebook like box… tu te trouves à avoir deux plugins qui font la même chose. Lorsque c’est le cas, tu conserves l’extension qui t’offre le plus de fonctionnalités et tu supprimes l’autre.
Il y a fort à parier que tu vas voir des extensions dont tu ne soupçonnais même pas l’existence.
Avant de supprimer une extension:
- Fais un tour des différentes sections de ton site pour t’assurer qu’il n’est utilisé nulle part (sidebar, footer, contenu)
- Lis sa description détaillée question de voir si tu as une autre extension qui fait la même chose
- Désactive l’extension
- Retourne sur ton site valider que tout fonctionne
- Supprime-le
En cas de doute, touche à rien. Tout simplement!
Supprime ou remplace les extensions qui ralentissent ton site
Maintenant que tu as fais un bon ménage dans tes extensions, il est temps de pousser encore davantage ton optimisation en supprimant ou remplaçant les extensions qui ralentissent ton site.
Mais Kaylynne, comment savoir quels plugins ralentissent mon site?
Il existe des extensions qui peuvent te dire quelles extensions ralentissent ton site (pour de vrai!). Sauf que certaines d’entre elles ne sont plus prises en charge avec les versions les plus récentes de WordPress et d’autres ne font que transmettre des données à déchiffrer et à interpréter.
On veut pas ça.
Par contre, il y a un consensus plus ou moins clair sur les extensions occasionnant régulièrement des problèmes de performance sur les sites où ils sont installés.
Attention: ton jugement critique est important ici.
Si l’extension en question te permet réellement de bonifier ton site et est indispensable, tu la conserves et c’est tout.
Quelques extensions qui ralentissent ton site
Je t’énumère ci-dessous quelques extensions qui sont reconnues pour causer des problèmes de performance. Si tu veux la liste complète, je t’encourage à lire cet article.
- Broken Link Checker
- Contact Form 7
- Jetpack
- NextGen Gallery
- N’importe quel plugin d’articles lié (ex: Vous aimerez aussi ceci…)
Active la compression Gzip
La meilleure façon de le faire, c’est de passer directement par le fichier .htaccess et d’y inscrire le code directement dedans. Par contre, si tu ne sais pas comment faire, tu risques de briser ton site.
Je préfère la jouer safe, alors je te conseille d’utiliser un plugin comme Enable Gzip compression qui pourra le faire facilement. Plusieurs extensions de performance comme PageSpeed Ninja ou Hummingbird permettent également de le faire dans leurs options avancées.
Installe un plugin de cache
Si je vulgarise au maximum, la cache, c’est une image de ton site qui est affichée aux visiteurs. De cette façon, les pages de ton site se téléchargent beaucoup plus rapidement.
Ce ne sont pas tous les éléments d’une page qui peuvent être mis en cache, mais on s’entend que ça peut faire une bonne différence au niveau de la vitesse.
La mise en cache d’un site peut se faire à l’aide d’une extension comme WP Super Cache, W3 Total Cache ou encore WP Fastest Cache.
Le mauvais côté, c’est que l’ensemble de ces extensions offrent des configurations avancées qui demandent certaines connaissances. Et que la plupart ont besoin de ces configurations avancées pour être pleinement efficaces.
Tu recherches la simplicité? Un plugin premium comme WP Rocket est assez simple d’utilisation pour les novices tout en offrant des options de configuration avancées pour les développeurs qui souhaitent optimiser la mise en cache.
Ouin. Ok. Mais mettons que j’ai pas le temps ou que j’ai PEUR de faire ces optimisations-là moi-même? Je dois endurer mon site lent pis c’est toute?
Mais non!
D’abord, si tu fais un backup à chacune de ces étapes, tu as un filet de sécurité. De plus, si tu fais ces manipulations sur un site de développement (je t’ai fait un tuto à ce sujet ici), tu as une double sécurité!
Enfin, si tu ne te sens vraiment pas à l’aise de faire ces optimisations ou si tu souhaites aller plus en profondeur dans les manipulations pour augmenter la performance et la vitesse de ton site, je t’encourage à faire signe à des pros dans le domaine.
Tu as maintenant tout en main pour découvrir QUOI optimiser pour augmenter la vitesse de chargement de ton site et en plus, tu as également quelques pistes simples et sans risque pour savoir COMMENT le faire!
Et pour obtenir de l’information supplémentaire sur ces différents aspects ainsi qu’une foule d’autres qui peuvent influencer la performance de ton site, une lecture de cet article par Kinsta, un fournisseur d’hébergement web haute performance, te permettra de parfaire ton éducation!